We aren’t being conceited when we call ourselves the best web designers in Kansas City—we’re just being honest 😉 Really though, as a business, Lifted Logic focuses on honing our craft and delivering gorgeous custom websites that provide our clients with excellent return-on-investment (ROI).
Over the years, we’ve done web design for Kansas City nonprofits, museums, ballet companies, a broad variety of corporations and small businesses—you name it, we’ve probably designed a website for it. If you’re ready for a clean, beautiful, easy-to-navigate custom website from the raddest team in web design, you’re ready for Lifted Logic.
Web design vs web development
Let’s get this out of the way early because it’s a question we hear a lot. It’s a totally fair question, too. Web design and web development are pretty intimate with each other, but they are two different disciplines (and two different teams here at Lifted Logic). Web design involves everything with the visual aesthetics and usability of a website. That includes things like colors, layouts, flow of information, and other general UX/UI (user experience and user interface) stuff.
Web development is all about the guts of the website. Our brilliant Overland Park-based web development team puts together the code responsible for displaying the designs our team comes up with, as well as the code that manages website data. We refer to these categories as front-end and back-end. Front-end obviously overlaps more with web design, with teams working together to ensure the vision comes together perfectly.
Why should you hire a web designer?
You should hire Lifted Logic as your web designer because you want to create the best possible experience for the users of your website. How often do you load up a really crappy website and think, “Gee, I can’t wait to do business with these people!”
Granted, that’s exactly what *we* think when loading up a crappy website, but only because we *are* awesome web designers and immediately see an opportunity to improve that business’ conversions. That’s kind of our thing, and because we’re so craft-focused, there is no better team in Kansas City to trust your UX web design to.
Another reason to trust us with your web design? We dive deep into what you want for your website, and *why* you want it. Sometimes, that’s going to lead to pushback, which is exactly what you want from a good web design agency.
Say you come to us for an E-Commerce website with your vision to shake things up! You want to implement a totally new checkout experience for your customers. We won’t flat out say no, but we’ll tell you it’s a bad idea.
A certain level of predictability can be more comfortable for users, especially with E-Commerce websites! There is a reason it’s always “add to shopping cart,” “check out,” then entering information and finalizing your purchase. That process is comfortable and familiar, which means trustworthy. Users are often thrown off by a wildly different UX and it could affect your conversion rate.
Basically, if you’re in Kansas City and your web designers aren’t asking you a ton of questions—like, an annoying amount of questions—they’re not doing enough.
What about no-code web building tools?
Look, we have no beef with code-less web building tools (the ones that rhyme with “mix” and “stare”). They make a great introduction to web development and design, and you could create a super cute personal website with them. But for business websites? Nah. You need more functionality and customization than you’ll get by letting your intern drop together templates in their spare time.
Landing page design
Landing pages are a critical aspect of your conversion rate optimization (CRO). Quick refresh: Your landing pages are those accessed by clicking links on other web pages. All it takes is a glance at landing page optimization statistics and you’ll understand why they’re such a vital aspect of CRO.
A lot of marketers build a new landing page for each new campaign they run, which makes sense because you want hyper-targeted landing pages. In fact, increasing the number of your landing pages from 10 to 15 increases leads by 55%.
But can’t I just direct traffic to my homepage? If you’re not interested in converting your users, sure. Homepages give users too many directions to go in; send users to a landing page with just one goal (like a newsletter sign up or a form). In fact, taking navigation options off your landing pages boosts conversion rates by as much as 100%. Basically, more distractions = fewer conversions.
The badass web designers at Lifted Logic know the importance of landing page design in CRO. After all, improving conversions is sort of the whole point, right?
Web design principles we follow
Readable and web-friendly fonts

You’ve probably noticed how most websites are pretty text-heavy. You can’t rely on videos to convey your messages because there are so many situations where people can’t just watch and listen to a video. A lot of people also retain information when they read it versus just hearing it. So yeah, typography is super important. Font choice may seem trivial, but it tells the user something about your brand. It also has to be web-friendly, meaning it should be legible at any size across any browser.
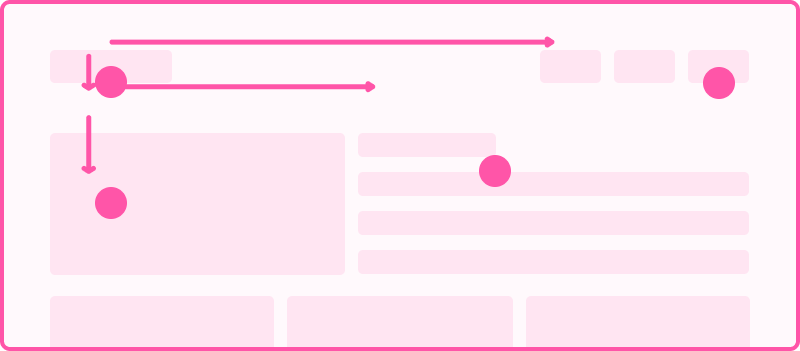
The F pattern

Nielsen Norman Group study on eye-tracking found most people first read important headlines at the top of the page before scanning down the left side of the page at any numbers, bullet points, or sidebars. Then, they scan across the page again at bolded text or sub-headings. Conversion is the ultimate goal of any website designed by Lifted Logic, so we design landing and sales pages in a way that doesn’t disrupt visual flow.
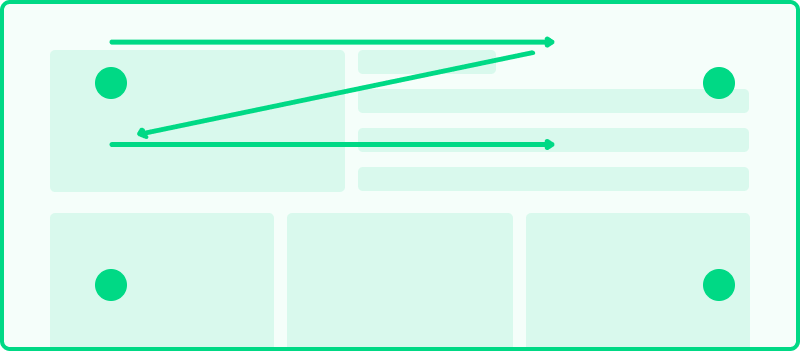
The Z pattern

For pages with less content, we utilize the Z pattern of eye-scanning. Eyes scan from top left to top right, back down toward the left of the page, and finally scanning right again.
Negative space

Some design concepts remain the same whether it’s a newspaper, a flyer, or a webpage. Every top web designer in Kansas City knows it’s important to avoid clutter on web pages. Users typically find navigating cluttered pages impossible and they’ll bounce quickly to find a readable version of info they’re looking for.
Consistency is key

Obviously you want your fonts, colors, and icons to be consistent because those should be brand-specific. Amateur web designers or those building with code-free tools may not know the importance of consistent spacing and layouts, though. Basically, consistency in your spacing gives your site a much more polished and professional look.
Logical page navigation

Page navigation is literally the first thing we do when designing a website. Not only do the pages themselves need to be ordered and labeled in a way that makes sense, they obviously need to be presented well, too.
Know your audience

There are a lot of ways to make something look good. You want to tailor the style of your website to resonate with your target audience. Are they older and want a more traditional navigation? Are they more interested in visuals and video content than reading words? Understanding your target audience will massively impact our design strategy throughout the web design process.
BUTTONS!

We like buttons. They stand out and alert the user to the fact that there is an important link to check out.
Use the right images

Pretty self explanatory—you want the images on your website to convey the story, mood, and atmosphere of your business. Give the user a taste of what it’s like to visit your office in person!
Prioritize user experience

Your users need to have a good experience on your website. That means it’s entertaining, informative, attractive, and easy to navigate. User experience should benefit the user and your business by making it easy for your audience to take action, whether it’s filling out a contact form, subscribing to a newsletter, or buying a product.
Design for mobile and desktop

We talked about the importance of mobile on our SEO Statistics 2021 blog. Briefly, there are about 275.66 million people on mobile performing 60% of all Google searches. A site that has been optimized for mobile is more trustworthy to users, and since mobile drives more than half of online sales, it’s pretty obvious why that’s important. Your site shouldn’t suffer on desktop just to perform well on mobile, though. And that’s where we come in: to create the perfect experience for both.
How to find a local web designer
Have you tried Googling it? 🤣
For real, though, using Google to find web designers in Kansas City is a surefire way to get started. Utilize online reviews to gauge customer experience and how the business responds to them. Give their websites a good look to see if you like the way they look and function.
Find out who designed the websites of other local businesses in Kansas City, too (just scroll to the bottom of a page and you *should* find a link). If you love the website, you’ll know who to contact.
Chances are, if you’re reading this right now, you’re already somewhere in this process. So, we’ll make it real easy for you to get the best web design with this handy dandy contact us page.
Corporate web design experts
We may not be a shining example of it ourselves, but the Lifted Logic team understands corporate culture and creates corporate web design that will make your boss think you deserve a raise just for finding us!
What we have found in creating corporate web designs for a range of Fortune 500 companies and other big businesses is that collaboration between creative and corporate can lead to an end product that will be the envy of all your competition.
The best web designers in Kansas City

The web designers at Lifted Logic take the time to design thoughtful, intuitive, and gorgeous websites that will take your conversions to the next level. Web designers are the architects of your website. They use the principles of design to create timeless, functional experiences that deliver users seamlessly to their destination.
At Lifted Logic, we love to help our clients feel more confident and informed in their digital decision-making.
Sign up for our newsletter
If you don’t wanna miss a thing from the team at Lifted Logic, you should sign up for our newsletter. We’re bringing the best of our blogs, videos, and general web weirdness right to your inbox. We work hard to make sure our newsletters are fun, informative, and that they look sweet as hell. You don’t want us to think that’s all for nothing, do you? 😉