Lifted Logic has always prided itself on being the best web design and development company in Kansas City. We’ve always had an incredibly talented staff dedicated to creating fantastic results for clients. However, it takes more than one individually talented person to create a great website.
It takes a team of different departments working together—constantly communicating to stay on the same page. That emphasis is partly why each of our departments—business development, content, design, development, photo/video, and content insertion—have what we call a “handoff” process during any given project.
The handoff process allows all of our different departments to know the specifics of a given project; particularly important information about our clients’ wants, needs, and goals with their new website builds. Read on to learn more about this internal process, specifically as it relates to our web design and development teams!
How Projects Work at Lifted Logic
To better understand how our web design and development teams work together, it’s helpful to understand the process Lifted Logic uses for creating a site. Starting a project will generally begin by getting in touch with our business development team who will help you determine the scope of the project, the number of estimated time, and the projected cost of work.
Discovery Meeting
Once the client agrees to everything and signs a contract, we move into the initial project stages. The first part of this is an initial discovery meeting, where we get to know all of the ins and outs of a particular business and what they hope to accomplish with their new website.
Our content, design, and photo/video teams all take part in this meeting. Essentially, we learn how a client wants to appear to a user within their target audience—i.e. what their vibe is, their voice and tone, what feelings they want their users to walk away with, business goals, and more.
Content Phase
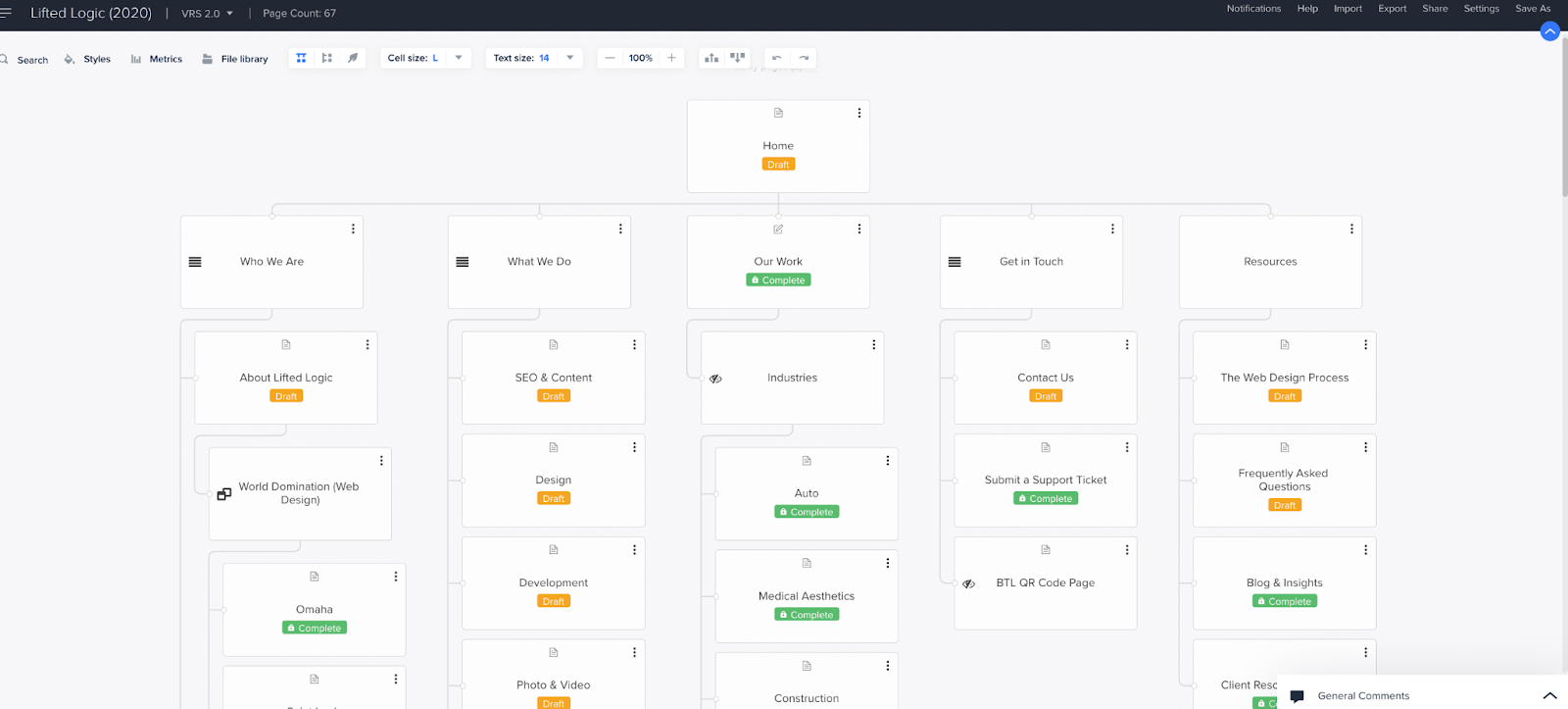
We use that information to form a rough outline of the site, including the structure of each page. If we’re writing content for the client, our content team then uses the coming weeks to write the site content and send it back to the client for approval. Some clients choose to write content themselves, which our content team will edit and optimize for SEO. Once approved, the project moves into the design phase.

Design Phase
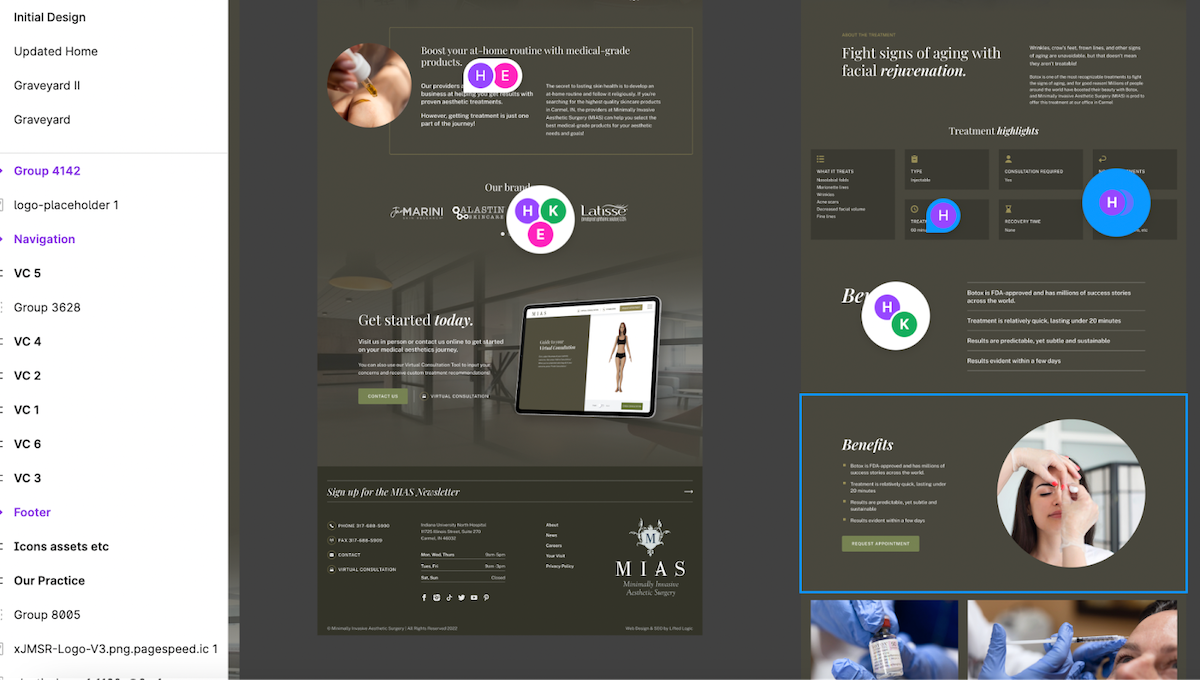
Our design team then uses their magic to create a website that’s aesthetically pleasing, easy to navigate, and designed around the written content. They’ll create a mood board that uses the client’s ideas as inspiration to layout the design of the different pages and sections on the site. However, the designs are still just images at this point and have no actual functionality.

Once a client approves the design, that’s where the development stage begins.
The Design & Development Handoff
Lifted Logic’s designers and developers are in consistent communication before the handoff process even formally takes place. Both teams will bounce several ideas off one another and meet multiple times while the project is in the design phase; how often they meet depends on the complexity of the project.
The scope of work is the most important factor we discuss during these meetings. Our goal is to always make our clients happy and give them what they want. However, sometimes those wants go outside of the initial scope of the project—which leads to an increase in costs from the added time spent on work. With that in mind, these meetings center on how both departments should allocate their time as it relates to project tasks and scope.
These meetings also include input from the design team about features that would add to the visual appeal of the site. This can include any potential animations, UI interactions (such as an interactive map), and more.

Discussing these ideas helps the development team convert their ideas into code, and how much (if any) strain these additions would add to the project’s budget. We only implement the ideas if there’s a mutual agreement amongst our teams and clients that the additions add value to the site without unwarranted complexity.
The ultimate goal of our handoffs is to set up the next department working on the project for success. Much of that success comes as a result of learning more about the tiny pieces and details that need to be outlined when making a new website.
These conversations tend to revolve the designer’s vision so that the development team has a better idea of what the end product will look like. This can include discussions about details such as text style spacing, the pages that need to be built, and any special features that require heavy functionality. This functionality can include:
- E-commerce
- API integrations
- Dashboard/user login
- Plugins
- CRM
- And More
The more functionality that a website has, the more communication that the departments will need to have between each other. Our web design and development teams use all of this information to put together a staged version of the website.
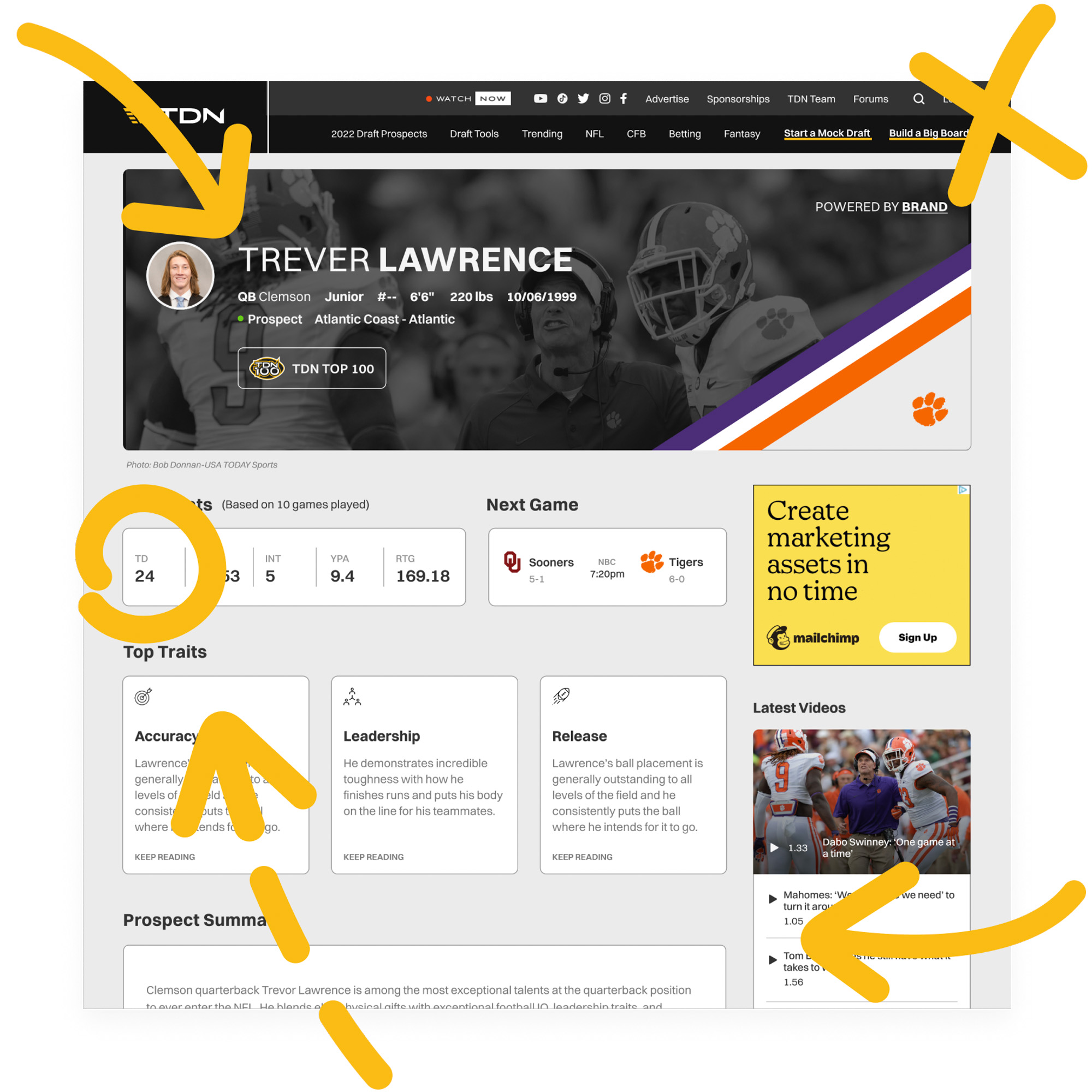
A Great Example? The Draft Network
The Draft Network is a Lifted Logic site with an abnormally large amount of elements and functionalities. Design and development are very much intertwined with one another, and so many different variables have to work in unison. This helps ensure everything on the website functions as intended.
With TDN specifically, our teams were tasked with building their Mock Draft Machine. TDN gets a ton of traffic due to the popularity of the NFL Draft, as well the site’s own existing popularity among fans of all 32 NFL teams. Between adding in team logos, player headshots, the actual simulation itself, and so much more, both teams had a ton of different variables to consider. So much so, that we thought of it more as designing a video game.

This project also required a significant amount of back-and-forth between the two teams. In addition to the Mock Draft Machine, both teams had to consider smaller interactions that a user may encounter while using a web app. This helped us avoid overlooking details such as a popup to confirm a trade, additional form options, or using too many similar colors on the website.
The vast majority of projects will not have as many different elements to consider as TDN. However, this project in particular was a stress test on the importance of communication during the handoff process. If even one thing gets missed, it can detract from the entire user experience and cause the site’s metrics—and the company’s bottom line—to suffer.
How Long Does the Web Design and Development Process Take?
The handoff process itself only takes anywhere from a single day to a whole week. In terms of a project—as you can probably guess—it varies by scope of work and how long it will take to complete each task. In some cases, the development team may complete all of the project’s requirements in as little as 2 weeks. Other projects can take as long as 4 to 6 months.
To ensure that our team packages the website correctly, the development team needs all fonts, icons, and, in some cases SVGs (Scalable Vector Graphs) that will be on the site. Our team also requires a style guide that includes all colors, typography, button and form styles.
Once the development team finishes our work on a specific project, the design team will go back through and check our work. This helps ensure that the project fits both with the client’s wants and needs—as well as what the design team envisions from an aesthetics and usability standpoint.

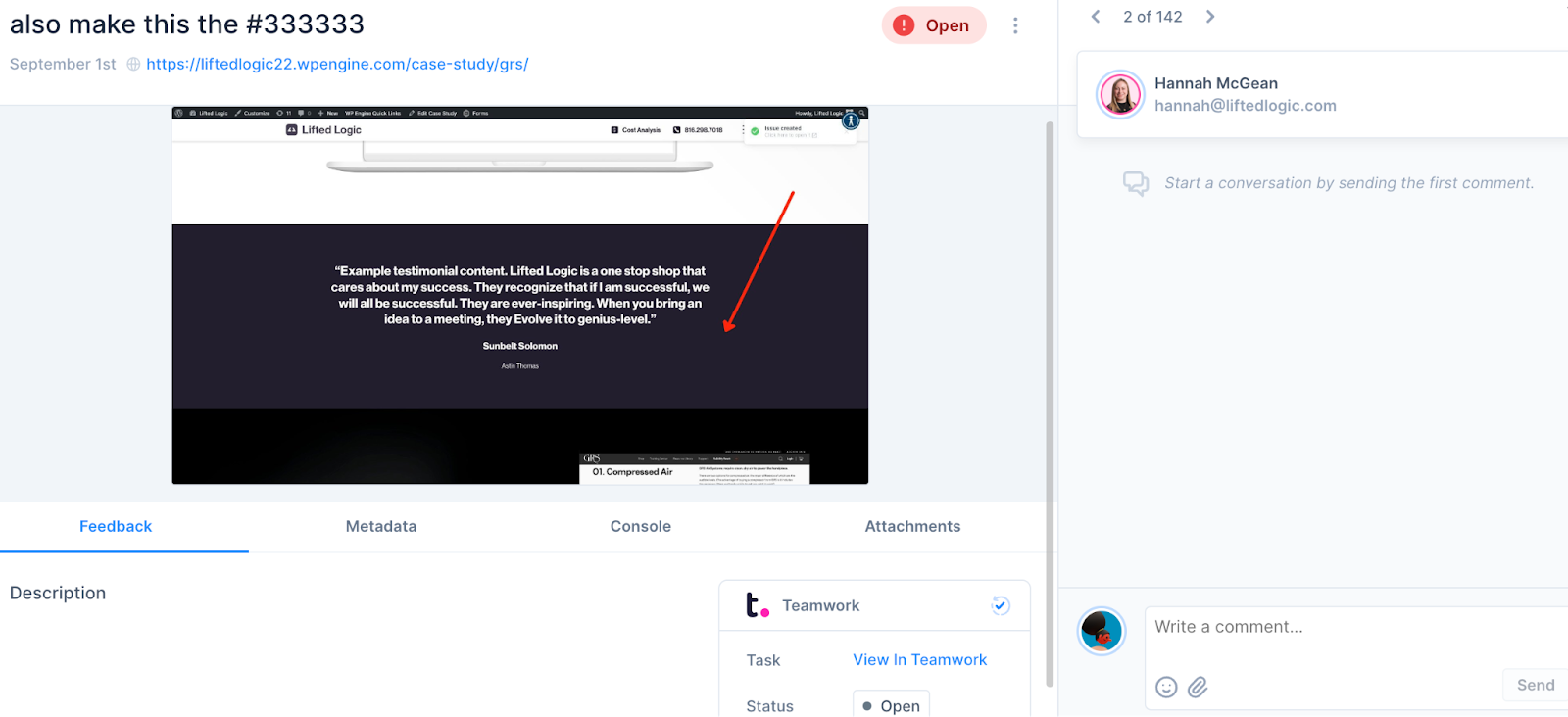
If there are any issues from either team, we use two different applications to find a resolution. The first is called Figma, which is the tool that the designers use on every project to make a model of each individual page type on a given website. The other is Marker, which every Lifted Logic department uses to alert people within specific teams of an issue to find a quick resolution.
Site Launch
The Lifted Logic team does everything in its power to ensure a timely launch with zero issues left to resolve. Obviously, we want to be mindful of client needs and previously stated deadlines. However, ensuring that we get the job done right the first time is always more important to us than launching a site as fast as possible.
Having client sign off on a staging site also means:
- Client has approved all site content (written content, photos, design, etc.)
- Client has identified of any fixes to functionality as needed
- Client has provided any technical information need to launch
- Lifted Logic has access to domain registrar credentials
What If I Have A Web Design Or Development Question Post-Launch?
The best part about working with Lifted Logic is that it’s a true partnership between us and our clients. When we finish a website, that site now fully belongs to that specific client. However, we aren’t going to leave you in the dark once we finish a project. Whenever a client has a question about anything related to their site—whether it relates to functionality, design, or content—our team is always here to help.
We pride ourselves in offering clients continuing education for their websites. If clients have specific aspects of the site that they would like to fix themselves, we’ll schedule one-on-one training sessions to give them the knowledge needed to make changes.
In the event the client notices a flaw in the website that should have been addressed prior to launch, we’ll take care of the issue for free during your warranty period. And finally, we’re more than willing to quote out any additional changes to the site if the client decides they want certain features beyond the original scope of the project.
Build a Better Site For Your Business
We’re a bunch of nerds dedicated to building amazing websites for our clients. We are a small-but-mighty digital agency in Kansas City, and we serve a small number of new clients each year so we can dedicate our time and effort toward each project. We believe in quality above all else, and not in doing things halfway.
No matter the size, if your company needs help creating a visually striking, easy-to-navigate, website for your business we’re here to help. We’ve got you covered with high-quality content, superior web development and design, and all the SEO tools needed to ensure that your business grows.
To get started, contact us or use our free cost calculator tool.