When you’re running a nonprofit, you’ve got enough on your plate without worrying about the best practices for your website. But because your website should be a huge driver of attention and donations to your cause, it can’t fall to the wayside.
Lifted Logic works with nonprofit organizations all over the country, particularly here in our own Kansas City Metro community, to help guide you through the journey of web design for nonprofits.
Over the course of more than 15 years, we’ve designed and built hundreds of nonprofit websites.
Our extensive experience in this niche online sphere has given us a unique insight into the best practices of website design for nonprofits. While the core of good design reigns above all for websites in any industry, nonprofits can benefit from emphasizing certain aspects of their user experience/user interface (UX/UI).
4 keys to effective web design for nonprofits
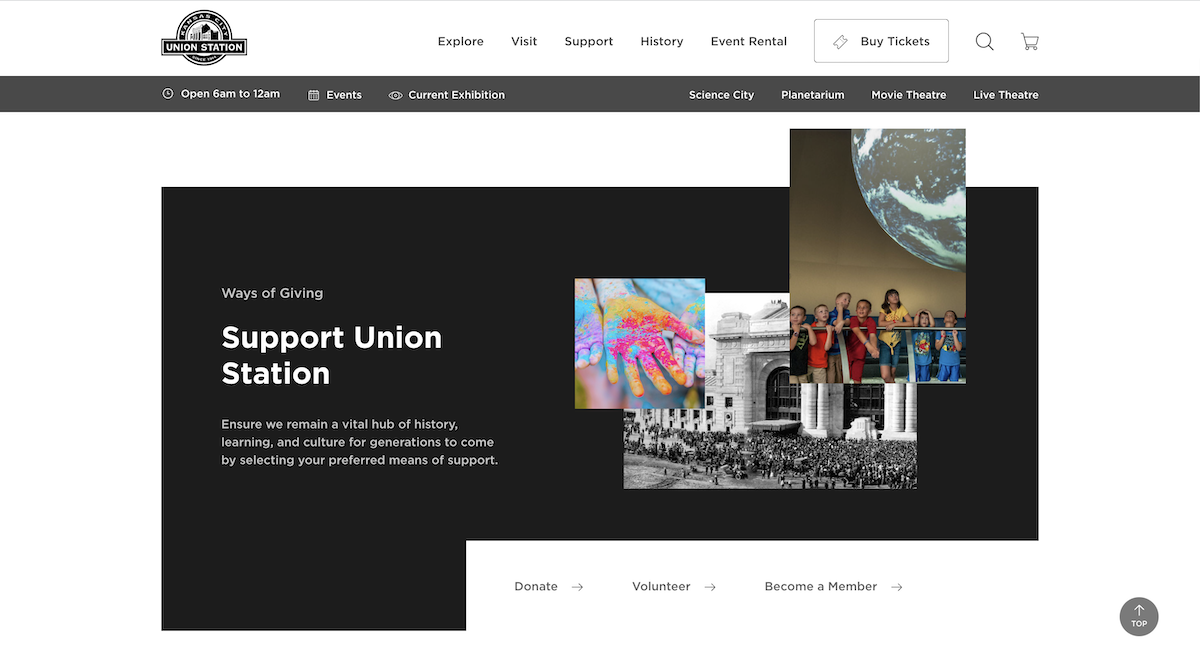
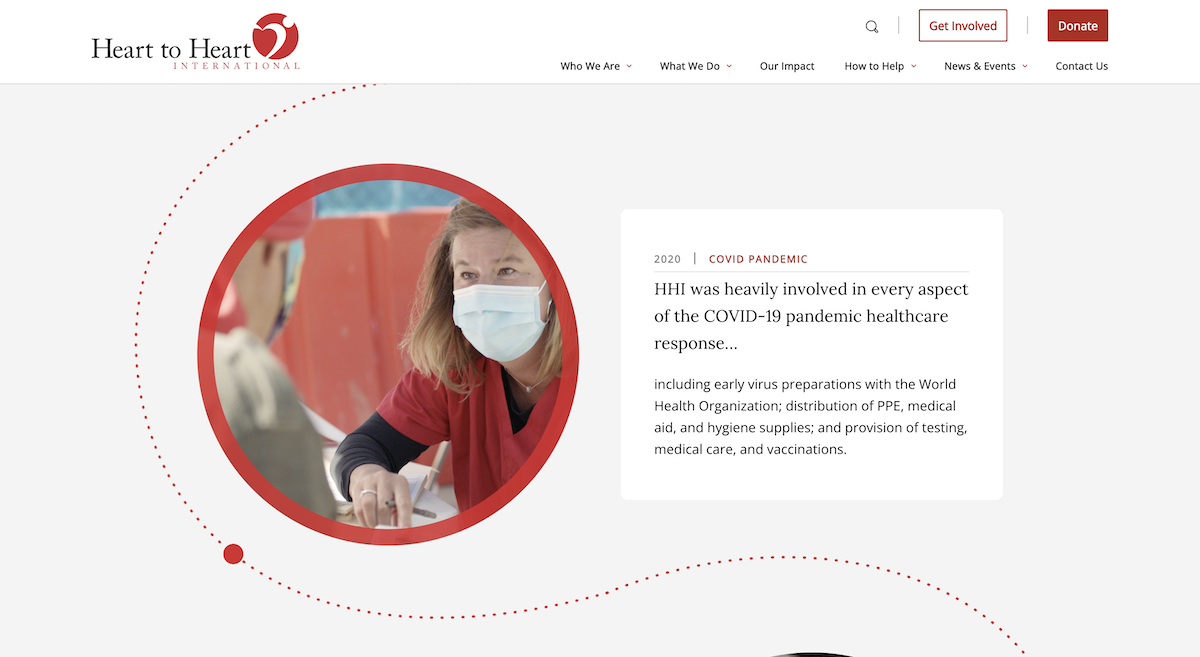
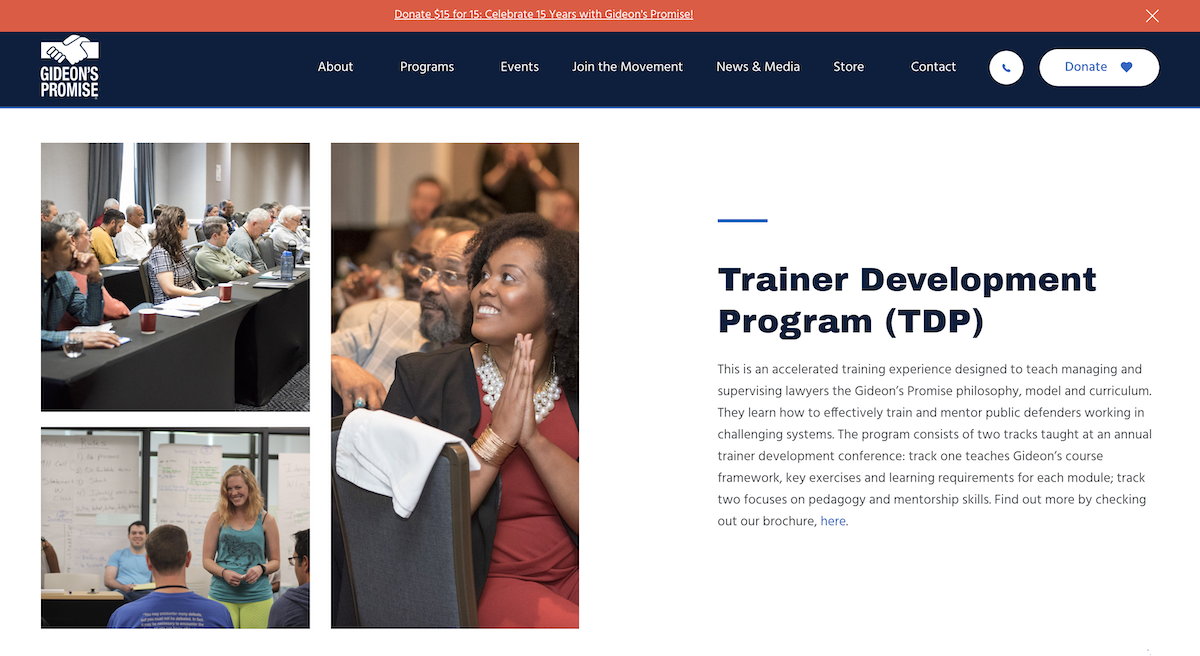
1. Powerful imagery
Your nonprofit is out there doing good work—show your audience what you’re accomplishing and why the world needs you with attention-grabbing photos and videos. While written content is essential to convey your message, it’s true that a picture is worth a thousand words. Your site photos should be professional and capture the true nature of your nonprofit, its team, and the work it does.
2. Easy-to-access donate/get involved links
Ensuring users have multiple clear calls to action for donating or volunteering means when they’re ready to act, they can do so without hesitation. At Lifted Logic, we accomplish this with a variety of styled button links, banners that scroll with the page, and language that prompts action.
3. Uplifting, engaging content
Your content needs to work just as hard as your photos and videos at communicating what your nonprofit is doing and why. Understand who you’re talking to and write to them specifically (kind of like we’re doing right now). Content should be placed and styled strategically to engage.
4. Smooth UX/UI
A seamless user experience is key to any good website, and web design for nonprofits is no exception. Users shouldn’t get frustrated trying to load or navigate your website. Use consistent fonts and colors. Ensure your menu is easily understandable and well-organized.
The pros of hiring a web designer for your nonprofit website
You’re a nonprofit, that means allocating funds appropriately is essential. Investing in a professional web designer like Lifted Logic should always end up paying for itself in increased donations and volunteers.
We leverage our entire pool of insanely talented web and marketing experts to develop the best possible website for your nonprofit organization. Content writers, web developers, media, and design all collaborate every day, innovating and delivering above and beyond our client expectations.
The best part of hiring a web designer like us is that we never leave you out of the equation. You are our partner. We make sure you’re on board with every step of the process and teach you how to utilize your website to the fullest.
How to choose a local web designer for a nonprofit
Using Google (or Bing or whatever, if that’s your thing) to find web designers is a surefire way to get started. Utilize online reviews to gauge customer experience and how the business responds to them. Spend time on their website to see if you like the way they look and function.
Find out who designed the websites of other local nonprofits, too (scroll to the bottom of a page and look for a link to their web designer). If you love the website, you’ll know who to contact.
Chances are, if you’re reading this right now, you’re already somewhere in this process. So, we’ll make it real easy for you to get the best web design for nonprofits with this handy dandy contact us page.
What about no-code web building tools?
Look, we have no beef with codeless web building tools (the ones that rhyme with “mix” and “stare”). They make a great introduction to web development and design, and you could create a super cute personal website with them. But for effective nonprofit websites? You need more functionality and customization than you’ll get from no-code web building tools.
Let’s talk about web design for nonprofits
The web designers at Lifted Logic take the time to design thoughtful, intuitive, and gorgeous websites that will take your nonprofit reach to the next level. Web designers are the architects of your website. They use the principles of design to create timeless, functional experiences that deliver users seamlessly to their destination.
Use our project planning tool to discuss your project and you will hear back from a team member within 2 business hours.
At Lifted Logic, we love to help our clients feel more confident and informed in their digital decision-making.
Sign up for our newsletter
If you don’t wanna miss a thing from the team at Lifted Logic, you should sign up for our newsletter. We’re bringing the best of our blogs, videos, and general web weirdness right to your inbox. We work hard to make sure our newsletters are fun, informative, and that they look sweet as hell. You don’t want us to think that’s all for nothing, do you? 🤠